Search and Find
WordPress: Add Links to a Webpage
There are many ways to add links to a webpage. Here is the way to do it in wordpress.
1. Select the text on the web page you want to turn into a link.
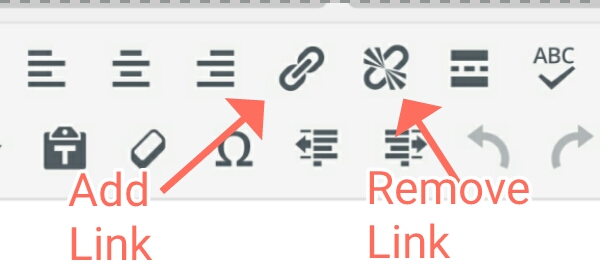
2. Then look for the icon shaped like a chain
Click the Add Link icon and a box will pop up.
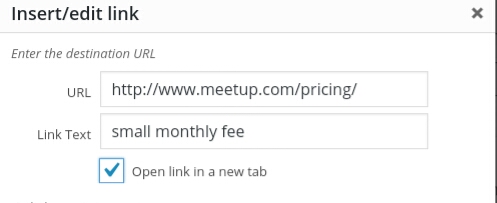
A link has two main parts:
- URL: this is the webpage that people will go to when they cick.
- Link Text: These are the words that people will click on.
By selecting “Open link in a new tab”, a new tab will open.
When you click on update, the link will be added.
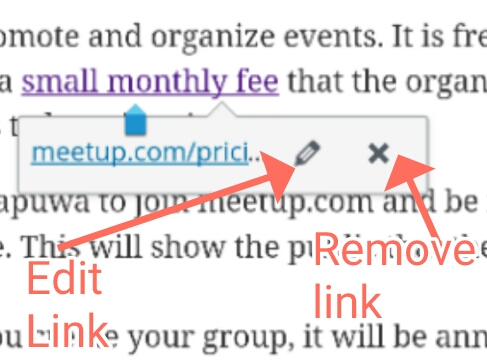
When you click inside the link text, a pop-up will appear that lets you edit or remove the link.
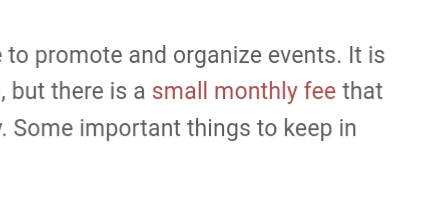
When you view the finished page, the link will have special colouring:
HTML code
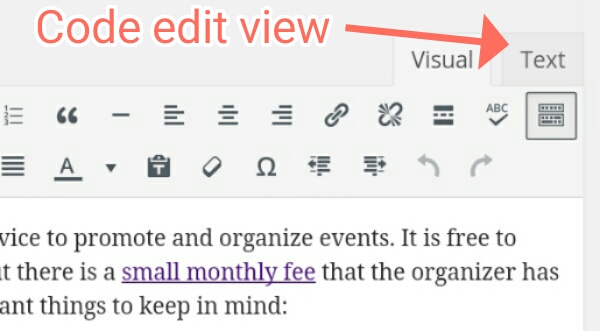
It is possible to edit the code that makes all this work. Somewhere in your editor you will see a botton or tab that says something like “HTML view,” “Code view,” or “Text”. Clicking on that will show you the code.
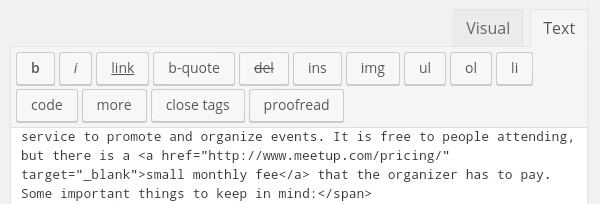
Then you can see the code that makes this link.
The link is created by an a-tag, highlighted in red below.
It is free to people attending, but there is a <a href=”http://www.meetup.com/pricing/” target=”_blank”>small monthly fee</a> that the organizer has to pay.
You can see that there are two parts,
- Open tag: <a href=”http://www.meetup.com/pricing/” target=”_blank”>
- Close tag: </a>
The part between these two are the link text.