Search and Find
Embed Google Calendar in a web page.
Google Calendar is a great way to let people know about the events at your asapuwa. We do this by creating a calendar, scheduling some events, and then embedding it into a web page. One benefit of this is that we can change things on the calendar through Google and not have to go in and edit the website. Below is what’s called the agenda view. It is good if you only have events on the weekends.

The calendar below is a typical one month. This example is a calendar being used to keep track of meal dana.

Embed a Google Calendar
When we “embed” something, it’s like we plant it in a new place, like putting a plant in a flower bed. We are now going to embed an existing Google Calendar.
- Open Google Calendar. Be sure you are logged into the Google account that owns the calendar.

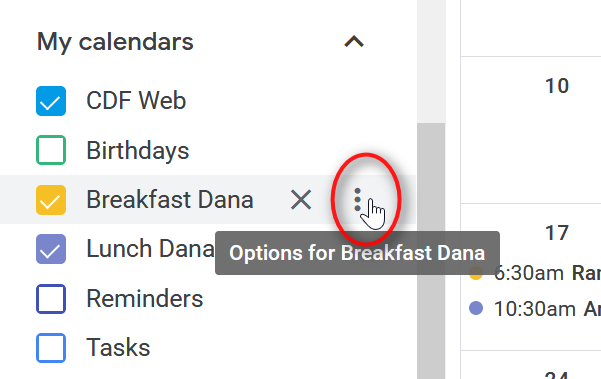
2. On the left side of the screen, look under My calendars. Find the calendar you would like to embed and click on the three dots ⋮ icon. If you want to embed two or more calendars (for example both English and Sinhala events) don’t worry. We will select more later.

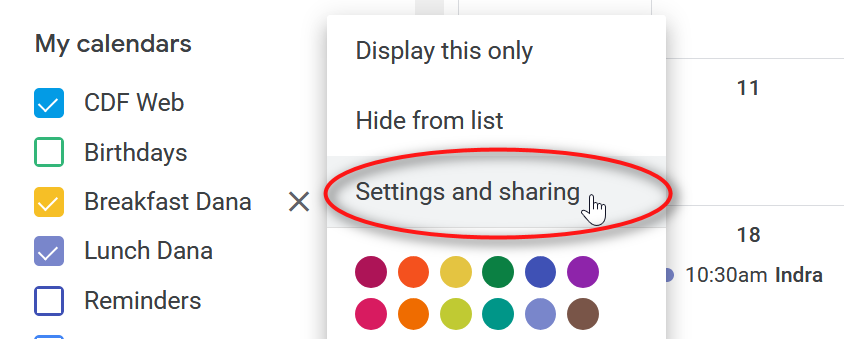
Then select “Settings and sharing“

3. Now in the Settings page, scroll down and find “Integrate calendar” and click.

Now in the Integrate calendar section, click on “Customize.”

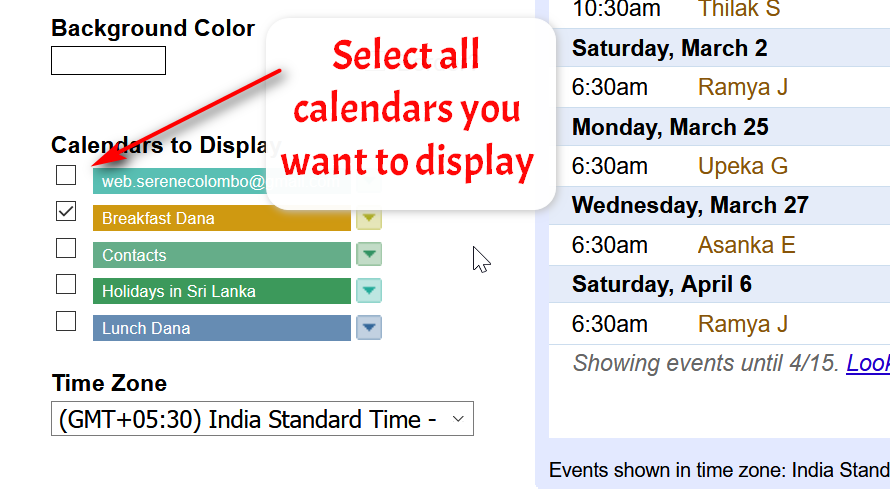
4. On the next screen there are three main areas shown. Bellow, the section highlighted in yellow is where you change the settings. Try the different settings and you will see in the orange area a preview of what the calendar will look like. Once you have a calendar you like, you will need to copy the code in the section highlighted in green below.

If you look at the bottom of the settings area on the left, you will see the option to include more than one calendar. Select all that you want to include.

5. When you are happy with how the calendar looks, go to the code section and click the “Update HTML” button.

Then copy and paste the code that starts with “<iframe…”

6. Now, you will need to go to the editor of your website. In this example, we will put the code into a WordPress site. For instructions in Weebly, click here.
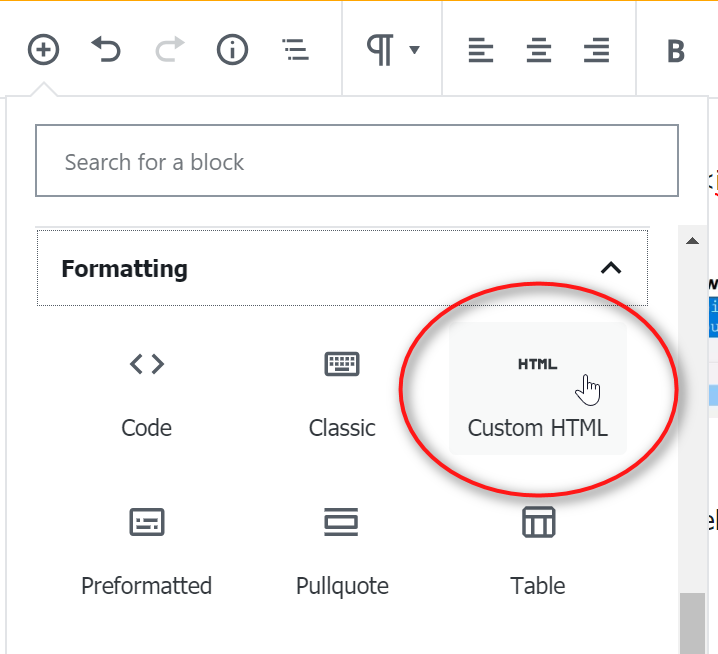
Add a new block. You want to look for something that says “HTML”. In WordPress it is called “Custom HTML”

Then you will get a window to paste in the code.

It should look something like this…

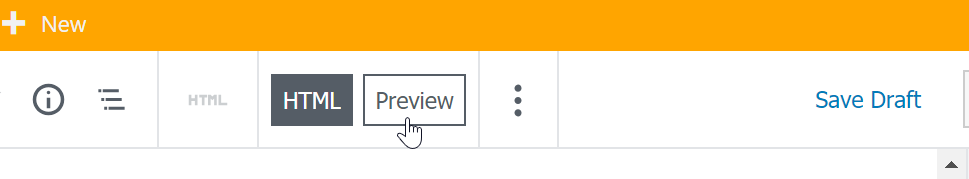
If you want to see what it looks like right away, click “Preview.”

Then you will see what the calendar will look like on your website.

If you want to force the calendar to be in English, you just need to add a little bit of code. First, you need to identify the link in your code. It starts with src= and then a long bit in quotation marks. Follow very carefully to the end quotation mark.
src="https://calendar.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=8q22t2oenagh7t1qcv0mafvb6c%40group.calendar.google.com&color=%23875509&ctz=Asia%2FColombo"
Then you need to put the following before the colose quotation mark:
&hl=en
Once it is there it will look like this:
src="https://calendar.google.com/calendar/embed?height=600&wkst=1&bgcolor=%23FFFFFF&src=8q22t2oenagh7t1qcv0mafvb6c%40group.calendar.google.com&color=%23875509&ctz=Asia%2FColombo
&hl=en"
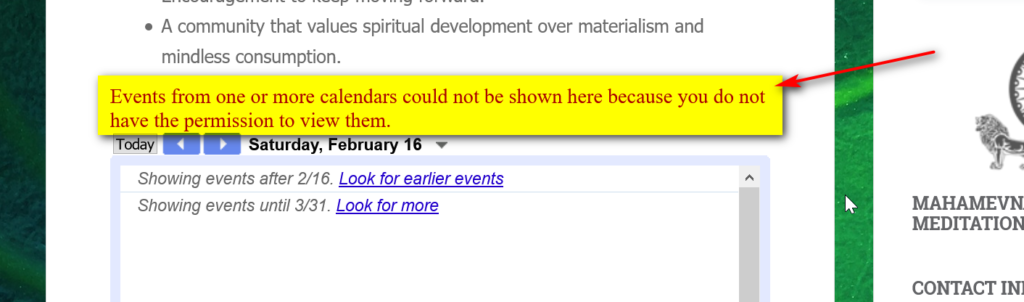
Save your web page and look at the page on the front end. Make sure you can see all of your events. If you see a message like this:

It means that your calendar is set to private. Follow these instructions to make your calendar public.
You may also be interested in: